Wanneer je de website wil laten voldoen aan de nieuwe Europese wet EAA (European Accesibility Act) dan kun je een aantal punten afwerken. De komende blogs gaan we aandacht besteden aan de verschillende punten waaraan de website moet voldoen. Het eerste punt wat we gaan behandelen is kleurgebruik.
1. Kleuren
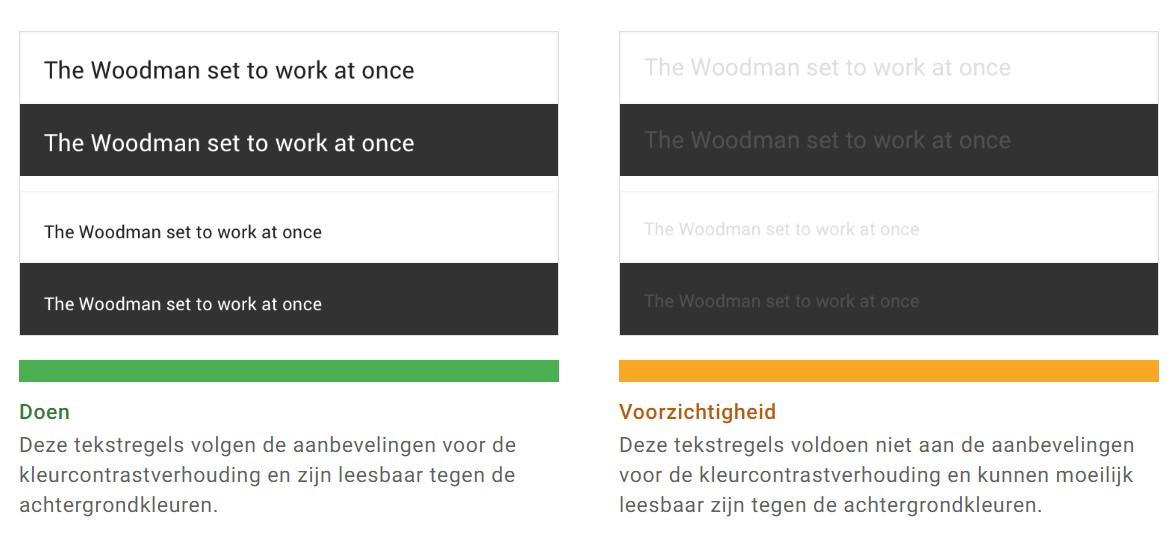
Kleuren zorgen voor sfeer, stemmingen, herkenbaarheid maar zijn ook een essentieel deel om belangrijke informatie op een juiste manier over te brengen. Zorg ervoor dat de kleurcontrasten op je website voldoende zijn, vooral tussen tekst en achtergrond. Dit is cruciaal voor gebruikers met visuele beperkingen.
2. Het testen van kleuren
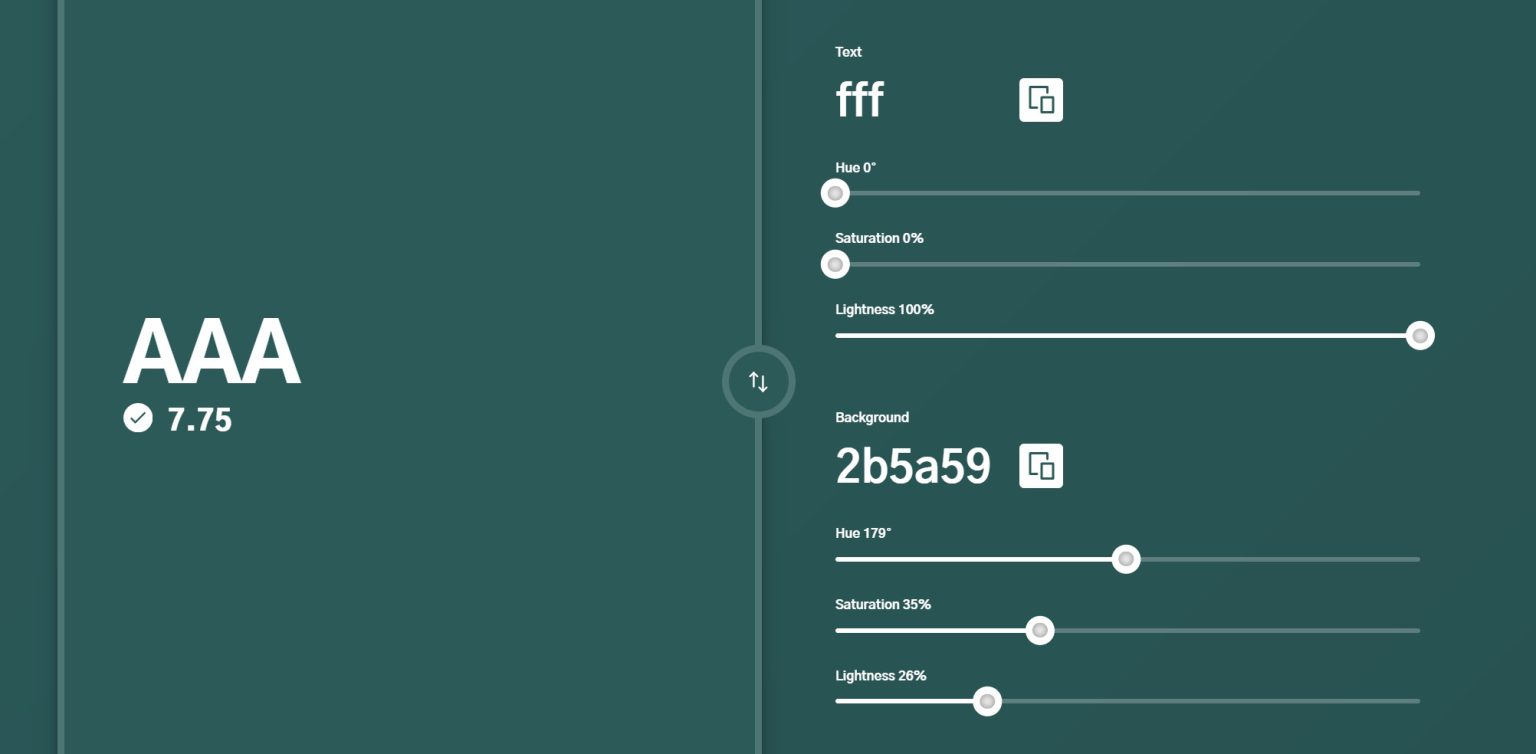
De contrastverhoudingen kun je testen met ColorShark , een eenvoudige online tool die u vertelt of uw kleuren wel of niet aan de contrastrichtlijnen voldoen. Het kan zelfs simuleren hoe mensen met een visuele beperking die kleuren zullen waarnemen.
Er zijn veel websites die tools aanbieden om kleuren op toegankelijkheid te testen. Maar ook om te helpen welke combinatie kleuren wel of niet geschikt zijn.
3. Belangrijke informatie niet alleen in kleur.
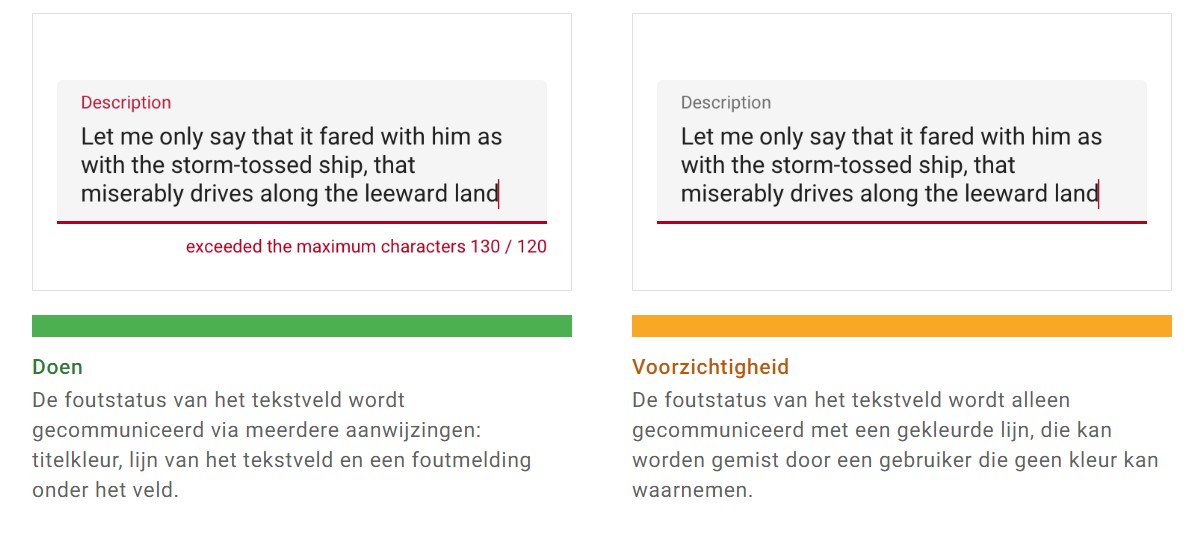
Wanneer kleur een visuele aanwijzing is tot een melding in de website dan is het belangrijk deze melding te onderschrijven met tekst.
Denk hierbij aan fout statussen bij formulieren, links onderlijnen of dikker maken zodat ze bovenop de kleur zich nog anders onderscheiden.